Product Description
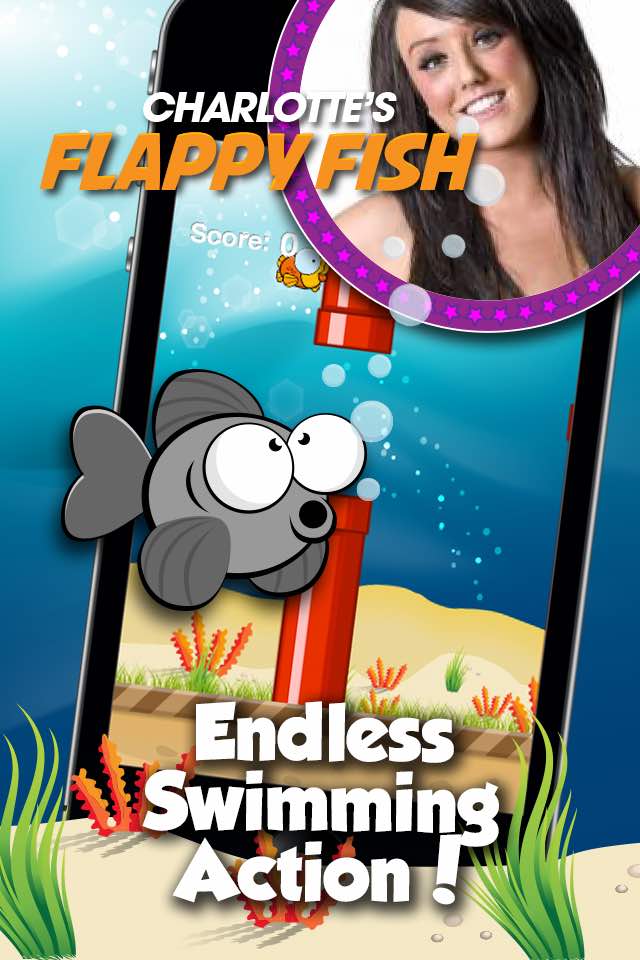
Play and hear Charlotte’s Flappy Fish!!
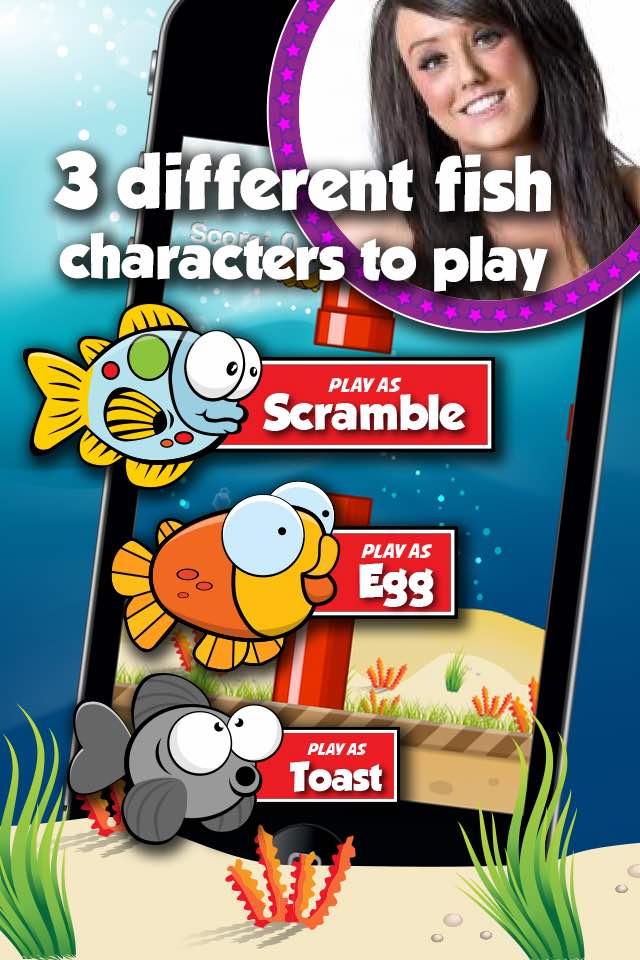
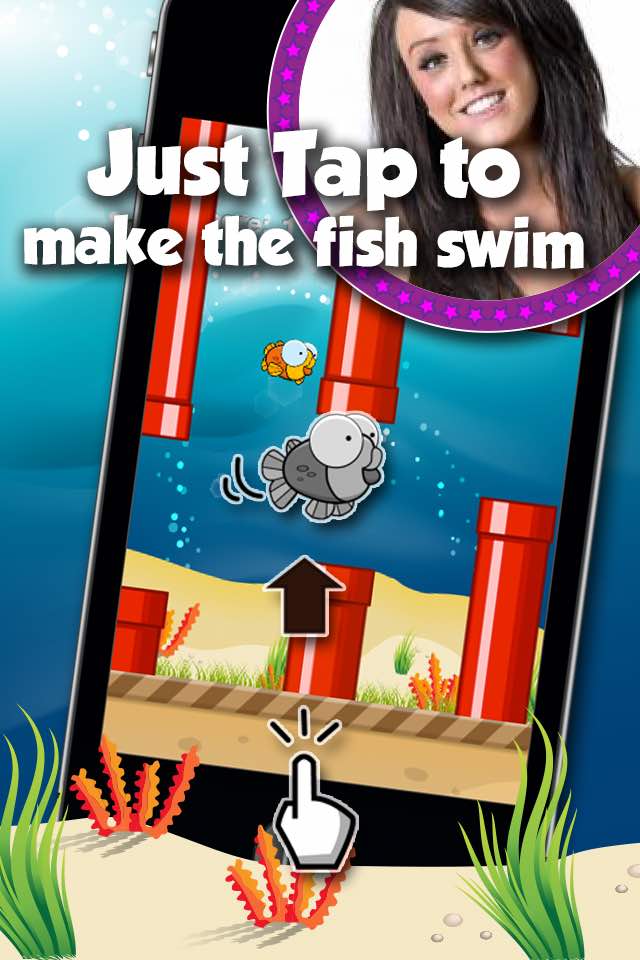
Tap the fish and move through the obstacles. Choose which fish you want to be: Scramble, Egg or Toast!
Beat your highest score and collect medals!
Good luck Waye Ayeeeeeee!
Developed for iOS – iPhone & iPad.
Developed for for Android – All arm6 – arm7 onwards devices.
Charlotte Crosby (a UK celebrity) wanted her own game one the App store – both iOS and Android. At the time, the biggest hit on the stores was the FLAPPY BIRD game – which went viral – and everyone was talking about it.
We decided to code up a full ‘flappy bird’ style game – but replace the in game bird character with Charlottes own pet fish: Scramble, Egg and Toast.
Development Environment
All code was developed in Corona SDK – using the LUA language. The result – a near identical, functioning clone to the flappy birds app, but fully ‘skinned’ for Charlotte Crosby – and her little fishy pets.
Game Mechanics
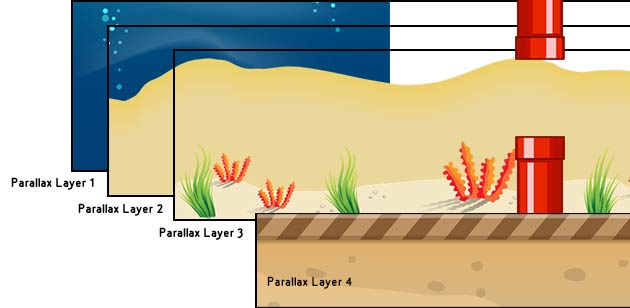
Using simple Box2d Physics to keep the fish afloat, while trying to get through the gaps in the pipes. For the background and foreground layers, multiple depths of parallax scrolling was used to give the illusion of speed and depth.
Game Sprites
All of the fish characters animate over 3 sprites – mainly the fins flapping up and down – to give the illusion of movement. This simple approach worked within the app – and matched the original Flappy Bird app the core was based on.











Reviews
There are no reviews yet.