Product Description
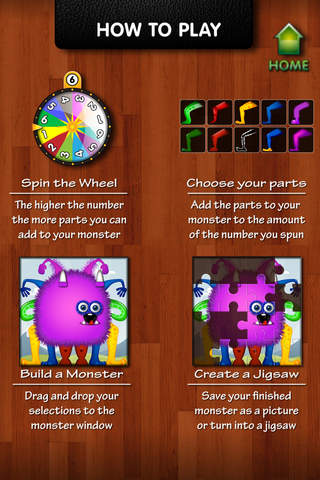
How many arms will your monster have? How many Legs? Let’s spin the wheel and find out!!!
Welcome to Build a Scare by Deanavryn Studios.
* Winner of the Appymall Fans Favourite Best Kids App March 2012
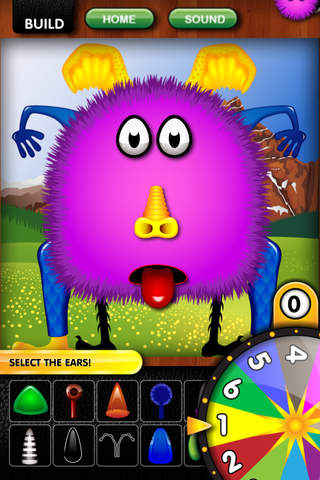
Create a unique ‘Scare’ (Monster) every time. Choose a background for your Monster. Choose a body. A spinning wheel numbered 1 to 6 is used in turn to choose the number of arms, legs, eyes, noses, mouths and ears to place on your Scare’s body.
Build a Scare contains beautiful artwork. This is matched perfectly with some unique background music and friendly narration to help your child build their Monsters.
Children of all ages will have fun creating Monsters with Build a Scare.
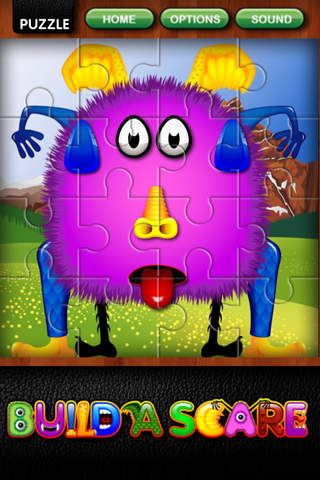
But wait. There’s more. The fun doesn’t stop there. Once you’ve finished building your Monster you can choose to magically turn it in to a Jigsaw puzzle. You can even choose to save your Monster to your Camera Roll to show your family and friends. 2 fun filled applications merged seamlessly in to 1 amazing app!
Build a Scare Fun Features
· Great looking artwork
· Music, sound effects and friendly narration
· Create a different monster every time
· Save your monster to your Camera Roll
· Turn your finished monster in to a jigsaw puzzle
· Turn any picture from your Camera Roll in to a jigsaw puzzle
· Use the Camera to take a picture and turn it in to a jigsaw puzzle
Developed for iOS – iPhone & iPad.
Developed for for Android – All arm6 – arm7 onwards devices.
Our client wanted to build a children’s app, where the child could build a random monster and have fun along the way.
The client had a unique concept in mind – which would guide the child along the process of building a monster. Rather than letting the child just use or build any monster the wanted, the child had to spin a wheel to determine how many of the body parts they could use.
For the development we broke down each of the body part components:
Eyes, ears, arms, legs, mouth etc etc
For each of these sections, there would be up to 10 styles the child could choose from. So for the eyes, we had 10 different eye styles the user could choose, and for all the other body parts.
All the body parts and other sprites were packed into a SpriteSheet, and referenced accordingly within the code:
For the arms and legs, we wanted to ALWAYS make sure the child created a realistic / great looking monster – so we decided to implement a GUIDING system. This would ensure that the child felt they had a choice over the ARMS or LEGS, and there position – but in reality there was a fixed matrix into which they could be positioned. For this we created an invisible grid matrix (see below).
This ‘invisible’ grid was accompanied by a series of ‘marching ants’ effect – which subtly showed the child where they could place each of the parts.
To make the process even more effortless we did it so the child could say choose the GREEN ARMS – but depending on where they were positioning them on the grid we placed the CORRECT GREEN ARM.
So the child chose one of the 10 STYLES for the legs.
But we placed the CORRECT appendage to the design – based on the grid location. It all sounds complicated (and it was in the code) – but for the user, it all happens seamlessly – with the feeling of choice – but always a great monster was designed.
Choosing one of the LEG designs above, the system would place the correct leg IMAGE within the grid.










Reviews
There are no reviews yet.